Visual Tests addon entering private alpha


Earlier this month, I previewed Storybook’s upcoming Visual Tests addon. In one click, it will let you automatically test your stories for visual changes across all browsers and viewports.
Today, I’m excited to share the private alpha and highlight the progress we’ve made so far. The project is now being worked on by six core developers with the goal to launch by the end of the year.
Read on to preview the addon’s UI. And if you haven’t yet, sign up now for first access.
Addon developer experience
You’ll be able to access all the functions of the Visual Test addon through a new UI panel in Storybook. Here, you’ll be able to set up your tests, run them, and view results that highlight changes down to the pixel.
Let’s break down how this works, step by step.
Story status API to indicate changes
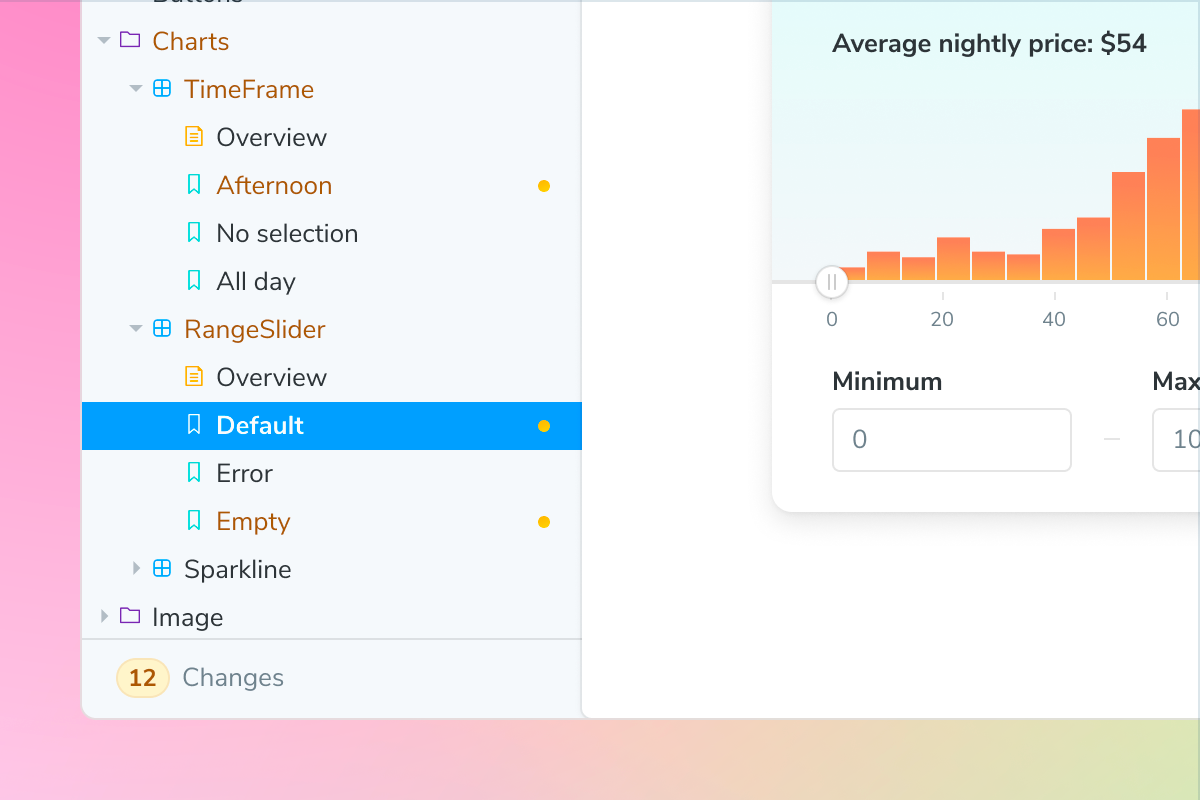
We’re introducing a new experimental API to Storybook that shows the test status of each story in Storybook’s sidebar.
Inspired by VSCode, it lets you see which stories have visual changes and need review without you having to open each story.

Run visual tests on-demand
Press this button to run visual tests on-demand for all your stories. Behind the scenes, the button will kick off a static build and upload it to the cloud for testing.

Each story can be tested in different combinations of browsers, themes, viewports, a11y preferences, and other global settings.

Accept results and set new baselines
Visual tests take screenshots of your stories and compare them to previous versions to catch any visual changes. In the addon, the latest screenshot of the story will be shown beside the live story. If there are visual differences, they’ll get highlighted in neon green so you can see them at a glance.
After you’ve run tests, accept a story’s snapshot as a new baseline. When you test in the future, the story will be compared to that baseline.

How to get the private alpha
The Visual Test addon is currently in private alpha, which means that it’s rolling out to a limited number of users. If you’re interested:
If you’ve already signed up for early access, we’ll be emailing you over the next few weeks. Priority is given to developers with ongoing development on small-medium sized projects.
We hope you’re as excited as we are about the Visual Test addon. We’ll continue shipping regular updates in anticipation for our public alpha.
Tweet not found
The embedded tweet could not be found…
FAQs
What’s so great about visual testing?
Visual tests are a pragmatic way to ensure that UI stays pixel-perfect by combatting UI regressions. Visual tests complement other types of tests, such as unit tests, interaction tests, and accessibility tests, to provide a comprehensive coverage for UI. Learn more.
Does this replace Chromatic?
Nope. This addon is powered by Chromatic. It gives you the ability to run tests in parallel using dedicated browser infrastructure, all from the convenience of Storybook.




